fmt 태그는 Formatting 태그로 포맷에 관련된 태그입니다.
fmt 태그를 사용하기 위해서는 <%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %> 를
jsp 에 적어주어야 합니다.
fmt 태그의 종류
| requestEncoding | value 속성을 통해 지정한 문자 셋으로 변경 |
| setLocale | 통화 기호나 시간 대역을 설정한 지역에 맞게 표시 |
| timeZone | 특정 영역의 시간대를 설정 |
| setTimeZone | 특정 영역의 시간대 설정 정보를 변수에 저장 |
| bundle | basename 속성에 지정된 properties 파일을 읽어옴 |
| setBundle | properties 파일을 읽어와 다양한 영역에서 참조할 수 있게 설정 |
| message | bundle 태그를 통해 저장된 key로 value를 가져온다 |
| formatNumber | 숫자를 특정 양식에 맞추어 출력 |
| parseNumber | 문자열을 숫자 형식으로 변환 |
| formatDate | 날자 정보를 가진 객체(Date)를 특정 형식으로 변호나하여 출력 |
| parseDate | 문자열을 날짜 형식으로 변환하여 출력 |
requestEncoding 태그
request 의 문자셋을 value 속성으로 설정하는 태그입니다.
<fmt:requestEncoding value="문자셋"/>
<form action="setEncoding.jsp" method="post">
<input type="text" name="name" id="name" />
<input type="submit" value="전송" />
</form>테스트를 위해서 간단한 폼으로 값을 넘겨봅니다.
문자셋을 설정하지 않은 경우에는 문자가 깨져서 보입니다.

<fmt:requestEncoding value="UTF-8"/>
이름 : <c:out value="${param.name }"/>fmt:requestEncoding 태그로 인코딩을 UTF-8로 설정하면 글자가 깨지지 않고 나오는 것을 볼 수 있습니다.
setLocale 태그
지역 설정을 통해 통화 기호나 시간 대역을 다르게 설정할 수 있습니다.
한국: ko_kr, 미국: en_us, 일본: ja_jp
<fmt:setLocale value="ko_kr"/>
formatNumber 태그
숫자에 관련된 포맷 태그입니다.
| value | 원하는 표현 방식으로 사용하기 위한 숫자 데이터 | Yes |
| type | 표시할 타입 지정(NUMBER, CURRENCY, PERCENT) | No |
| pattern | 화면에 표현할 데이터 스타일을 지정하며 패턴은 java.text.DecimalFormat 클래스의 포맷 방식을 따름 | No |
| currencyCode | type 속성이 "currency"일 경우 인식할 화폐 단위 | No |
| currencySymbol | type 속성이 "currency"일 경우 표시할 화폐 단위 | No |
| groupingUsed | ',' 와 같은 각 숫자 단위의 구분자 표시 여부 | No |
| maxIntegerdigits | 화면에 표시할 숫자의 최대 자릿수 | No |
| minIntegerDigits | 화면에 표시할 숫자의 최소 자릿수 | No |
| maxFractionDigits | 화면에 표시할 소수점 이하 숫자의 최대 개수 | No |
| minFractionDigits | 화면에 표시할 소수점 이하 숫자의 최소 개수 | No |
| var | 변환된 숫자 데이터를 담을 변수 생성 | No |
<c:set var ="numtest" value="12345789123"/>
<c:set var ="numtest2" value="1"/>
<c:set var ="numtest3" value="123.456"/>
기본적인 숫자 출력 ( groupingUsed 속성은 숫자 단위 구분자 표시 여부를 설정하는 속성으로 default 값은 true )
<fmt:formatNumber value="${numtest }" /> <br/>
<fmt:formatNumber value="${numtest }" groupingUsed="false" /> <br/>
화폐 기준 출력
<fmt:formatNumber value="${numtest} type="currency/>
type 속성에 currency 를 넣으면 화폐 기준으로 출력됩니다.
setLocale 로 지역을 바꿔서 출력해보겠습니다.
<fmt:formatNumber value="${numtest }" type="currency"/> <br/>
<fmt:setLocale value="en_us"/>
<fmt:formatNumber value="${numtest }" type="currency"/> <br/>
<fmt:setLocale value="ja_jp" />
<fmt:formatNumber value="${numtest }" type="currency"/> <br/>
currencySymbol 속성을 통해 화폐 기호도 설정할 수 있습니다.
<fmt:formatNumber value="${numtest }" type="currency" currencySymbol="#"/>

퍼센트 출력
type 속성에 percent를 넣으면 숫자 1을 100% 로 잡고 출력합니다.
<fmt:formatNumber value="${numtest2 }"/><br/>
<fmt:formatNumber value="${numtest2 }" type="percent"/><br/>
패턴을 지정하여 숫자 출력
0과 #으로 숫자를 자리를 지정하여 표현합니다.
0은 자리에 수가 없으면 0으로 표시하며
#은 자리에 수가 없으면 공란으로 표시합니다.
<fmt:formatNumber value="${numtest3 }" pattern="0,000.0"/><br />
<fmt:formatNumber value="${numtest3 }" pattern="#,###.#"/><br />
소수점 자리를 표현하는 옵션 ( 최솟값이 표현할 수 보다 클경우 0으로 표시 )
<fmt:formatNumber value="${numtest3 }" minFractionDigits="5"/><br />
<fmt:formatNumber value="${numtest3 }" maxFractionDigits="2"/><br />
formatDate 태그
날짜나 시간의 포맷 방식을 지정하여 출력하는 태그입니다.
<fmt:formatDate type="time" value="${날짜}"/>
<c:set var="today" value="<%=new java.util.Date() %>"/>
<fmt:formatDate value="${today}"/><br />

date 형식으로 날짜 출력 입니다.
<fmt:formatDate value="${today }" type="date"/>

time 형식으로 날짜 출력 입니다.
<fmt:formatDate value="${today }" type="time"/>

날짜와 시간을 함께 표시하는 both 형식 입니다.
<fmt:formatDate value="${today }" type="both"/>

패턴을 지정하여 날짜와 시간을 출력할 수 있습니다.
<fmt:formatDate value="${today }" pattern="yyyy년 MM월 DD일 hh시 mm분 ss초"/><br />
<fmt:formatDate value="${today }" pattern="yyyy년 MM월 DD일 EE요일 hh시 mm분 ss초"/><br />
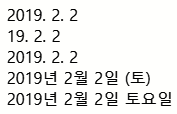
날짜를 표시하는 dateStyle 입니다.
<fmt:formatDate value="${today }" dateStyle="default"/><br />
<fmt:formatDate value="${today }" dateStyle="short"/><br />
<fmt:formatDate value="${today }" dateStyle="medium"/><br />
<fmt:formatDate value="${today }" dateStyle="long"/><br />
<fmt:formatDate value="${today }" dateStyle="full"/><br />
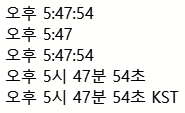
시간을 표시하는 timeStyle 입니다.
<fmt:formatDate value="${today }" type="time" timeStyle="default"/><br />
<fmt:formatDate value="${today }" type="time" timeStyle="short"/><br />
<fmt:formatDate value="${today }" type="time" timeStyle="medium"/><br />
<fmt:formatDate value="${today }" type="time" timeStyle="long"/><br />
<fmt:formatDate value="${today }" type="time" timeStyle="full"/><br />
다른 시간대의 시간을 출력할 수 있습니다.
다른 시간대를 설정 위해서는 timeZone 태그를 사용합니다.
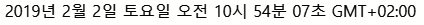
GMT+2 시간대의 시간을 출력해보겠습니다.
<fmt:timeZone value="GMT+2">
<fmt:formatDate value="${today }" type="both" dateStyle="full" timeStyle="full"/><br />
</fmt:timeZone>
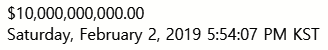
setLocale 태그로 지역 설정을 바꾸면 그 지역에 맞게 시간 정보가 출력됩니다.
<fmt:setLocale value="en_US"/>
<fmt:formatNumber value="10000000000" type="currency"/><br />
<fmt:formatDate value="${today }" type="both" dateStyle="full" timeStyle="full"/><br />지역이 바뀐 것을 보기 위해 화폐도 출력했습니다.

LocalDateTime 을 Format 하기
<fmt:parseDate value="${board.getReq_dt()}" pattern="yyyy-MM-dd'T'HH:mm:ss" var="parsedDateTime" type="both" />
<fmt:formatDate pattern="yyyy-MM-dd HH:mm:ss" value="${parsedDateTime}" /> <!-- 출력코드 -->